soo_editarea
Summary:
Add EditArea code highlighting to Txp admin textareas.
(If it won’t install try the compressed version)
Required: EditArea files (copy the enclosed edit_area directory into the /textpattern directory)
Optional:
soo_plugin_pref version 0.2.3, 3.7 KB
(If it won’t install try the
compressed version)
Optional:
- Textpattern syntax file (copy to edit_area/reg_syntax directory)
- WebKit/Safari fix (copy to edit_area directory)
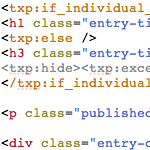
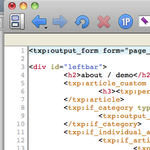
Screenshots of EditArea in Txp:




Full plugin help text
Courtesy soo_plugin_display
soo_editarea
This is a plugin for Textpattern.
Overview
EditArea is a JavaScript-based code editor for browser textareas. Features include:
- Code highlighting
- Browser tab-key override for proper tabbing in the textarea
- Full-screen mode
- Find & replace w/ regex support
- Multiple undo/redo
soo_editarea provides easy integration of EditArea into Textpattern. (Well, pretty easy: there are a few steps involved.)
Suggested by the (apparently defunct) atb_editarea plugin, and discussion on the Txp forum.
Features:
You can set plugin preferences for:
- Syntax language for Page & Form editing, allowing custom syntax file
- Source path, making it easier to share one EditArea installation across multiple sites
- Various EditArea options (tooltip language, font size & family, &c.)
Installation
Install and activate the plugin in the usual way.
Clone or download EditArea and place the edit_area directory in a server-accessible location of your choice. (The default is /textpattern/edit_area, but you can change this in the plugin’s Options settings. Given the changes in more recent versions of Textpatterns I should probably update this.)
Optionally, download the txp.js syntax file (or create your own) and place it in edit_area/reg_syntax.
Configuration options
The first two steps in Installation, above, are all you need to get EditArea working with standard HTML syntax highlighting for Pages and Forms, and CSS highlighting for Styles.
To activate the Txp syntax file (from step 3, above), or to use a different location for the EditArea files, install and activate the soo_plugin_pref plugin (Txp 4.2.0 or greater required). Then, in the main plugin panel, click the Options link for soo_editarea (look in the Manage column at right).
To use the Txp syntax file, change the Page Template and Form syntax setting to “txp”.
The EditArea directory setting is the URL (relative to /textpattern/index.php) of the EditArea files. (Hint: for sharing one set of EditArea files across multiple sites, put the files in any server-accessible location you choose, then add a symbolic link to each site’s /textpattern directory.)
More options:
- Language: for EditArea tooltips. Use the two-letter code corresponding to the file in
edit_area/langs. - Font size: default font size for the editor
- Font family: comma-separated list of font names (default “monospace”).
- Editor height: default height of the EditArea textarea
- Editor width: as above, for width
- Convert tab to spaces: convert tabs to this many spaces (leave at 0 for standard tabs)
- EditArea Plugins: comma-separated list of EditArea plugins (e.g. zencoding). It’s up to you to install any such plugins appropriately.
Txp tag highlighting
By default the plugin uses EditArea’s HTML highlighting for Page Template and Form editing, giving Txp tags the same highlight colour as HTML tags. To have Txp tags appear in a different colour, follow the installation/configuration instructions above for adding the txp.js file. (If you later upgrade the EditArea files you will have to remember to preserve this file.)
The txp.js file linked above highlights Txp tags in a lovely orange colour. To change it (or any of the other colours), edit txp.js to suit (look toward the bottom of the file). If you’d prefer a soothing green for your Txp tags, uncomment the line near the bottom labeled “green”, and comment the line above it labeled “orange” (i.e., remove the two slashes at the start of the “green” line, and add two slashes to the start of the “orange” line).
Known issues
The EditArea project itself is no longer supported.
There are some browser compatibility issues regarding appearance. In order to get a usable appearance in WebKit-based browsers (e.g., Safari), I have had to modify edit_area_full.js. This modified file is available on the soo_editarea download page and GitHub repo. There are undoubtedly issues with other browsers as well, and it may be a challenge to come up with a fix for a site with administrators using a variety of operating systems and browsers.
Version History
0.1.5 (2012/01/24)
- Added pref for EditArea plugins (as requested by mrdale)
0.1.4 (2011/04/27)
- Added default height/width prefs (as requested by mrdale)
0.1.3 (2010/12/30)
- Fixed bug with Internet Explorer (
typeattribute inscripttag) - General code cleaning
0.1.2 (2010/12/20)
- Added preference settings for several EditArea options
0.1.1 (2010/12/20)
- Documentation update [thanks to Marc C. for the suggestions]
0.1.0 (2010/12/20)
- Initial release
- EditArea integration for Txp’s Page Template, Form, and CSS editors
Posted 2010-12-20 (last modified 2017-03-13)